Membuat banyak layout dalam satu .MXD dengan “Data Driven Pages”
Sering kali kita membuat banyak layout tetapi masih dalam tema yang
sama, yang membedakan antar layout hanya wilayahnya saja. Untuk
memudahkan dan menghemat waktu maka kita dapat menggunakan tools “Data
Driven Pages”. Contohnya adalah peta yang memakai indeks seperti peta
RBI (Rupa Bumi Indonesia), atau contoh lain layout peta yang dibuat
berdasarkan wilayah adminstrasi seperti peta kawasan hutan menurut
wilayah administrasi kabupaten dalam suatu provinsi.
Tentunya kita akan memerlukan layer indeks yang digunakan untuk membedakan antar layout, atau dengan kata lain layer yang mempunyai attribut yang membedakan antar wilayah. Layer indeks ini dapat berupa grid atau dapat juga berupa wilayah seperti wilayah administrasi. Perpindahan antar halaman layout didefinisikan berdasar attibut yang ada pada suatu kolom dalam layer indeks.
Sebagai contoh dalam tulisan ini kita akan membuat layout peta kawasan hutan menurut kecamatan di Kabupaten Kapuas Hulu,Provinsi Kalimantan Barat. Shapefile yang digunakan adalah kawasan hutan (Kemenhut) dan peta wilayah (BPS,2010). Yang menjadi layer indeks adalah peta wilayah kecamatan di Kabupaten Kapuas Hulu.
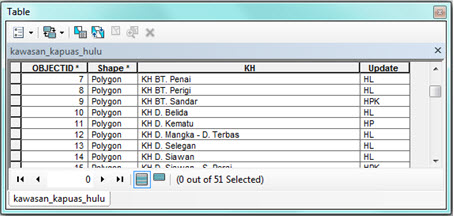
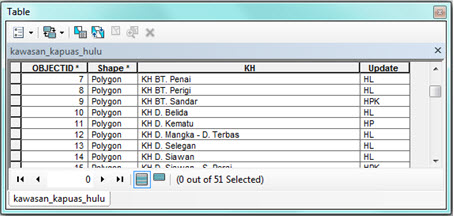
Attribut dari shapefile kawasan hutan Kabupaten Kapuas Hulu adalah sebagai berikut

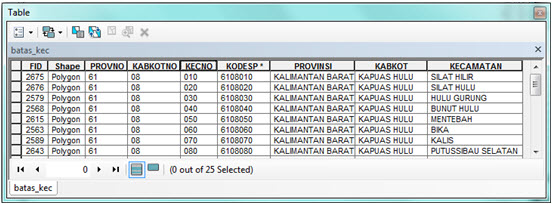
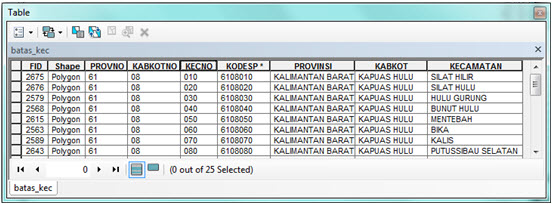
Sedangkan Attribut dari shapefile peta wilayah kecamatan Kabupaten Kapuas Hulu adalah sebagai berikut

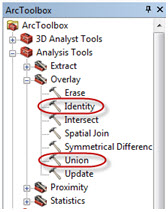
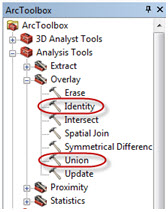
Layout kawasan hutan per kecamatan ini akan diatur untuk menampilkan hanya kawasan hutan di kecamatan tersebut saja, sehingga kawasan hutan di kecamatan-kecamatan lain di sekitarnya tidak akan ditampilkan dalam layout tersebut. Oleh karena itu sebelumnya kedua shapefile tersebut di “overlay” terlebih dahulu (bisa dengan union atau identity).

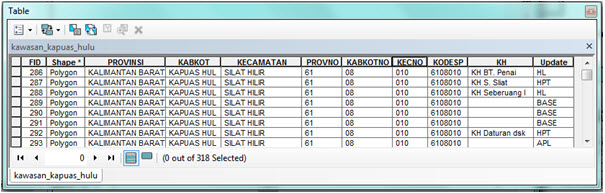
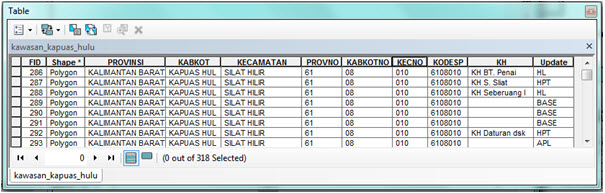
Adapun attribut shapefile setelah proses “overlay” menjadi seperti berikut ini

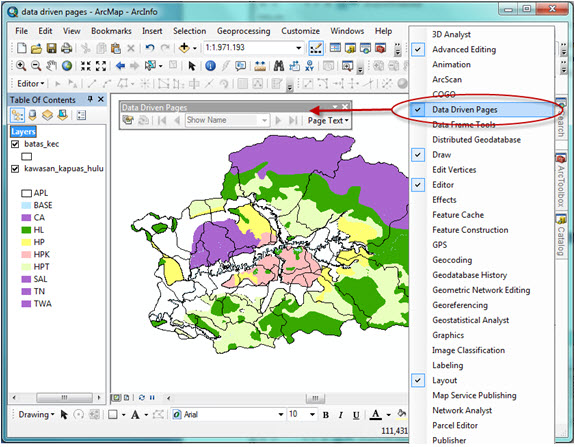
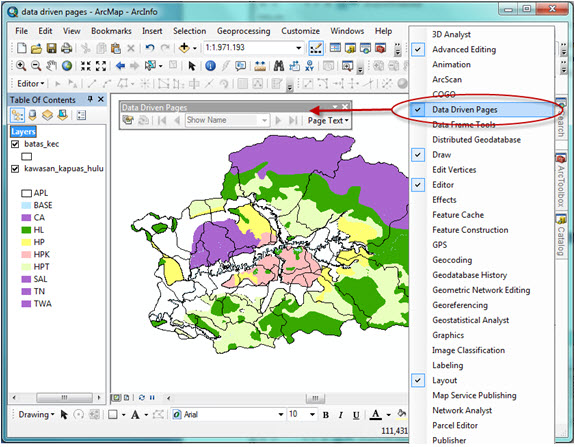
Setelah itu, toolbar “Data Driven Pages” diaktifkan, maka akan muncul toolbar baru.
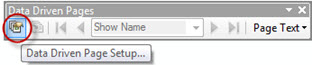
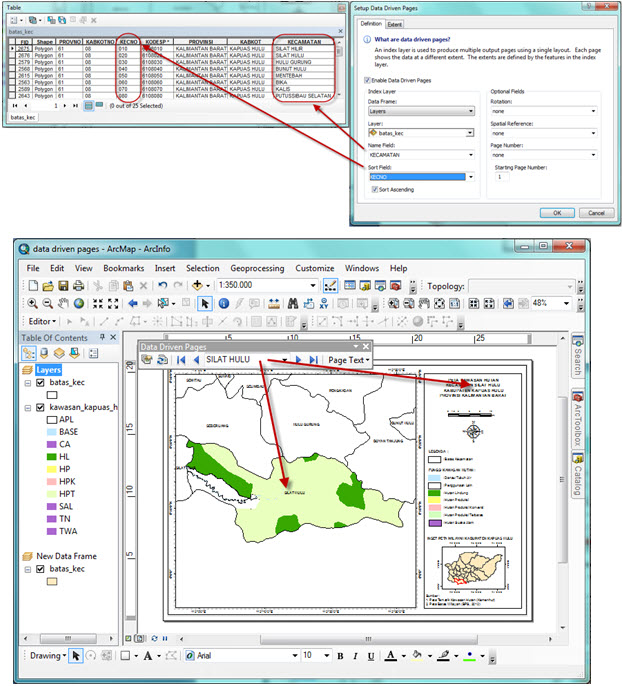
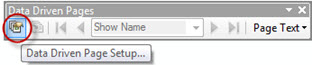
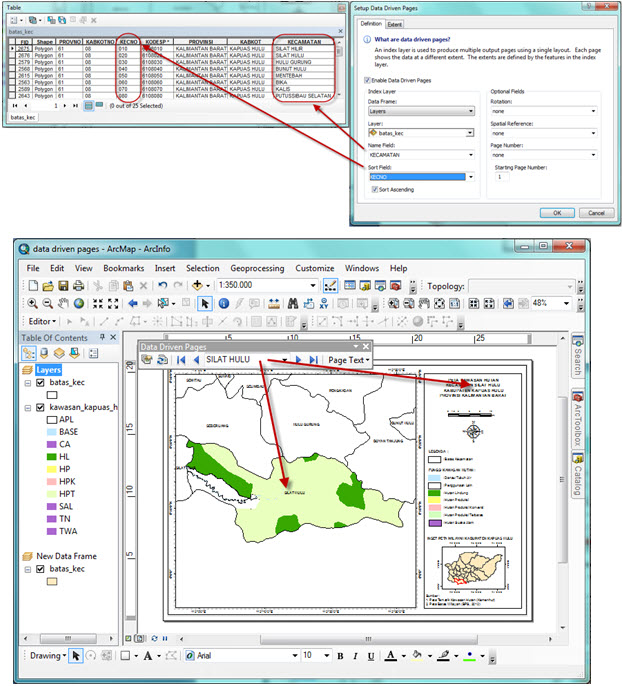
Langkah selanjutnya adalah meng”klik” tombol “Data Driven Page Setup” untuk kemudian mengatur apa yang akan menjadi dasar dalam pembedaan halaman (page) dalam “Data Driven Pages”

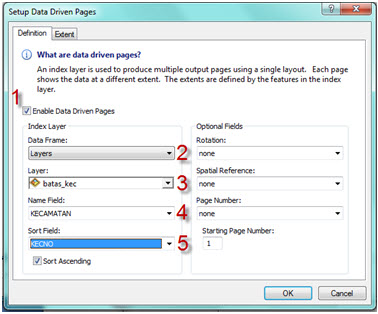
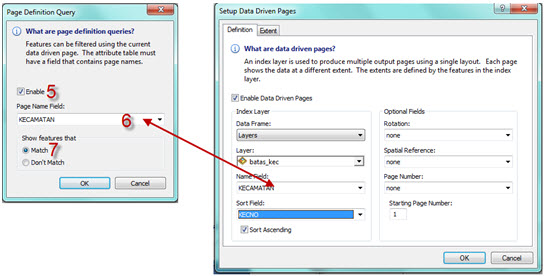
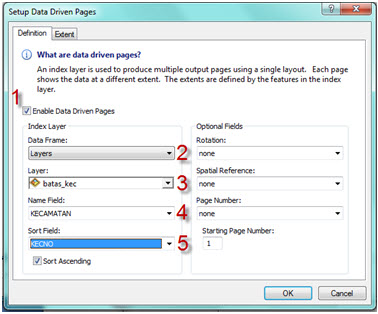
Dalam contoh ini, langkah selanjutnya adalah sebagai berikut:
1.Mengaktifkan “Data Driven Pages” dengan mencentang pada “Enable Data Driven Pages”.
2.Menentukan “Data Frame” yang digunakan, pada contoh ini yaitu “Layers”.
3.Menentukan layer yang digunakan sebagai dasar pembeda antar layout; dalam contoh ini yang dipakai adalah layer shapefile “batas_kec”.
4.Menentukan kolom yang dijadikan dasar pembeda antar layout; dalam contoh ini memakai kolom “KECAMATAN” . Kolom-kolom yang dapat dipilih adalah kolom dari shapefile yang ditentukan pada langkah ke-3. Attribut dalam kolom ini nantinya dapat dimunculkan sebagai ” text” dalam layout, yang akan berubah sesuai dengan halamannya.
5.Menentukan berdasar kolom mana halaman layout tersebut diurutkan; dalam contoh ini adalah berdasar kolom “KECNO”. Kolom-kolom yang dapat dipilih adalah kolom dari shapefile yang ditentukan pada langkah ke-3.

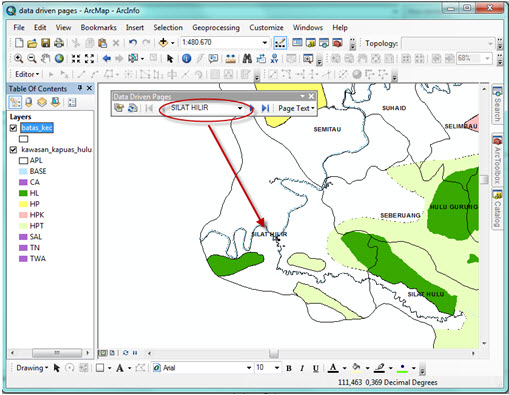
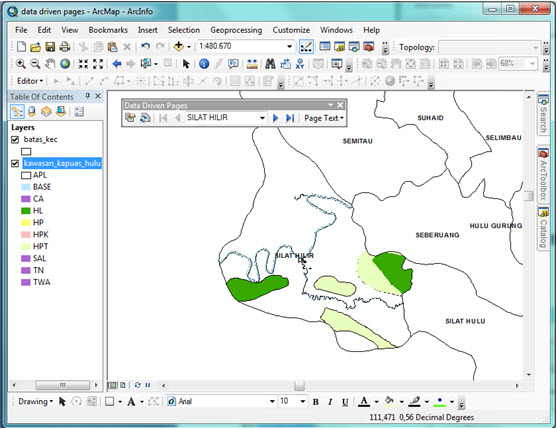
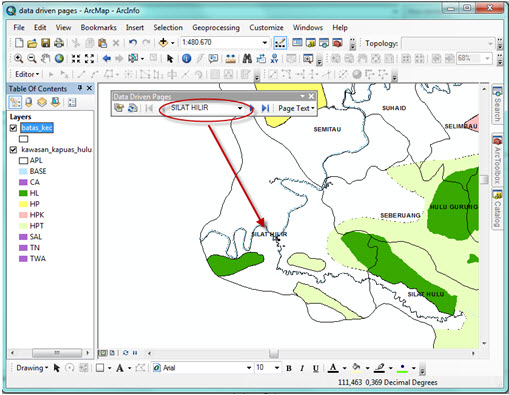
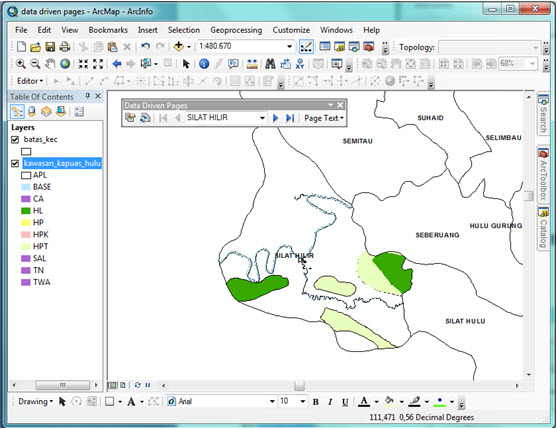
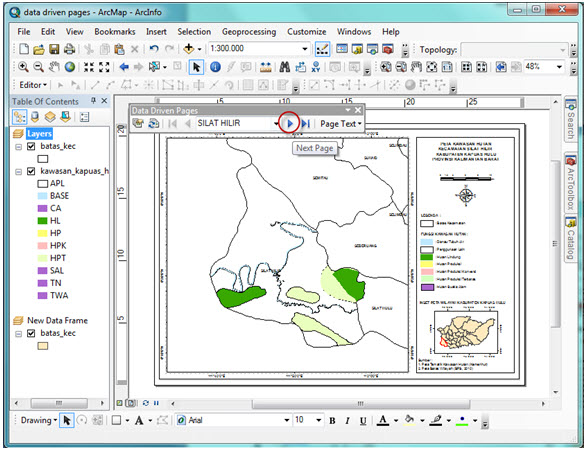
Setelah diklik “OK”, maka tampilannya adalah sebagai berikut
Pada jendela “View” terlihat yang menjadi fokus adalah wilayah Kecamatan Silat Hilir.
Akan tetapi, karena pada layout ini hanya akan menampilkan kawasan hutan di kecamatan tersebut saja (sesuai yang terpilih pada “Data Driven Pages”), maka masih diperlukan langkah-langkah sebagai berikut:
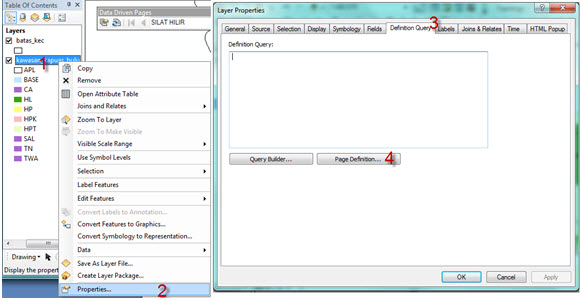
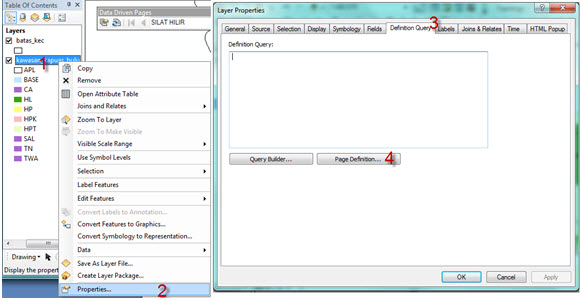
1. Klik kanan pada layer yang pada langkah awal sudah di”overlay”, pada contoh ini adalah layer “kawasan_kapuas_hulu.shp”
2. Klik “Properties”.
3. Pilih menu “Definition Query”.
4.Klik tombol “Page Definition”
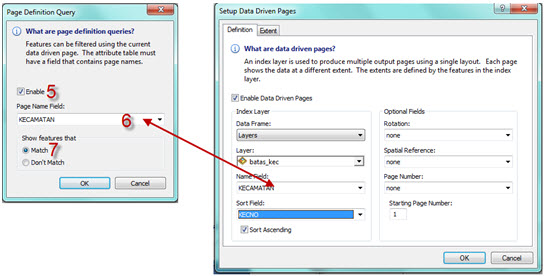
5.Setelah muncul jendela “Page Definition Query” maka centang pada “Enable”
6. Pilih kolom dari shapefile yang isinya sama persis dengan yang digunakan menjadi kolom pada “Name Field” pada jendela “Setup Data Driven Pages”.
7.Pilih “Match” pada “Show features that”

8. Klik “OK”. Maka kawasan hutan di kecamatan lain tidak akan diperlihatkan.
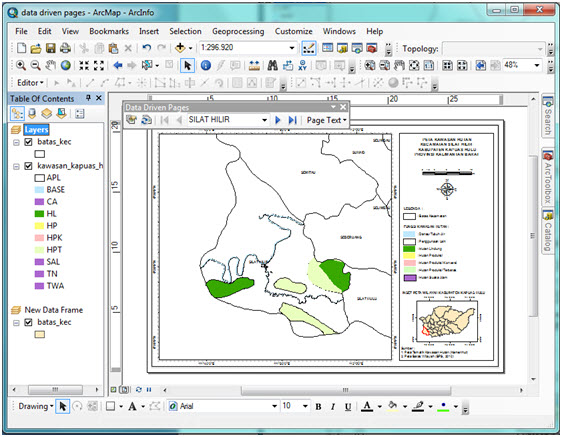
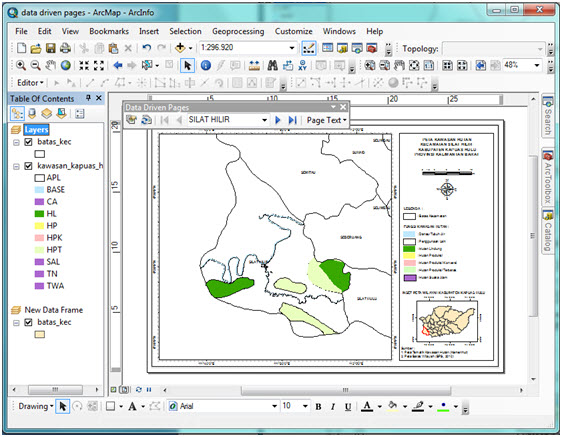
Langkah selanjutnya adalah menampilkannya di Layout
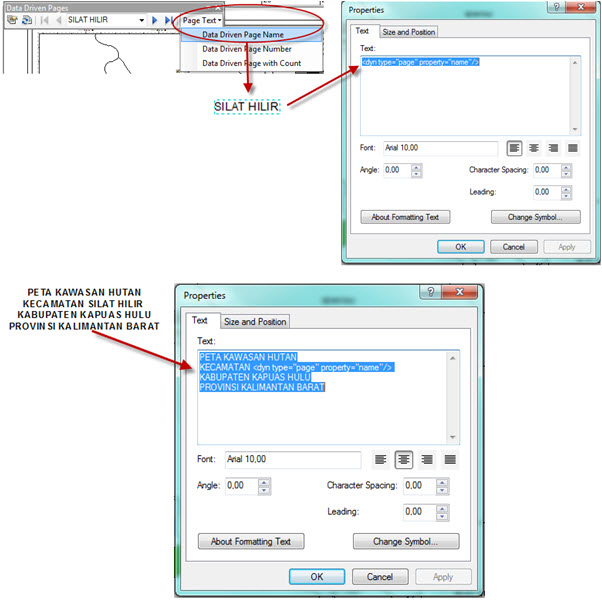
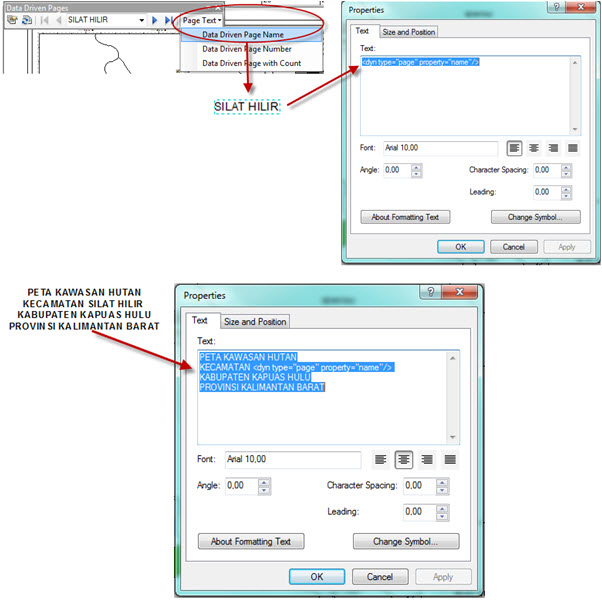
Agar judul dari peta tersebut juga otomatis berubah sesuai dengan wilayah kecamatannya, maka pada nama kecamatan, kita memakai “query”. Query tersebut kita copy saja dari query yang telah ada pada “Data Driven Page Name”. Caranya :
1. Klik pada “Page Text” yang terletak paling kanan pada toolbar “Data Driven Pages”.
2.Pilih “Data Driven Name”.
3. Pada jendela “View” akan muncul tulisan yang dikelilingi oleh garis berwarna biru putus-putus.
4.Klik dua kali pada tulisan tersebut.
5.Akan muncul jendela “Properties”.
6.Salin (copy) query yang terdapat pada “Text”.
7.”Paste” query tersebut pada “Text” judul peta.

8. “Text” pada langkah ke-3 yang diambil querynya dihapus dari layout, sehingga tidak mengganggu layout.
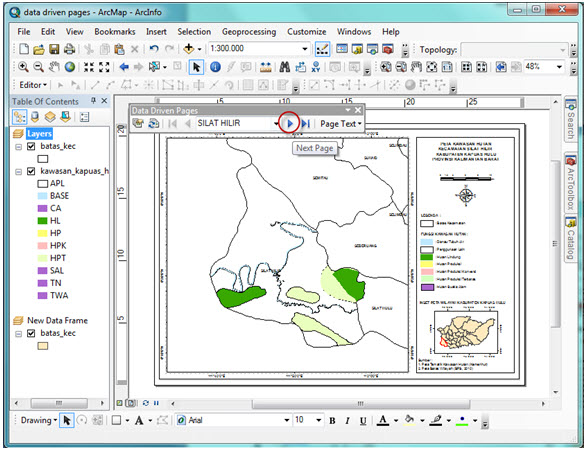
Maka selesai sudah “template” layout dari peta kawasan hutan per kecamatan di Kabupaten Kapuas Hulu. Untuk berpindah ke layout kecamatan lain, hanya perlu klik tombol “Next Page” pada toolbar “Data Driven Pages”
Maka “View” yang tampil di Layout akan berpindah ke wilayah selanjutnya sesuai dengan yang diatur pada “Setup Data Driven Pages”
Jadi setelah memakai tool “Data Driven Pages” kita tinggal mengatur skalanya agar bulat (jika diperlukan) kemudian menyimpan ke dalam .MXD baru atau bisa juga .MXD hanya satu, tetapi untuk output dalam bentuk image saja misal dalam bentuk .jpeg .
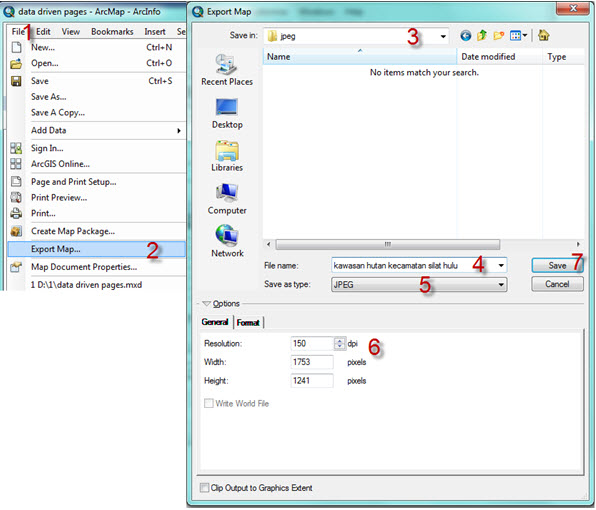
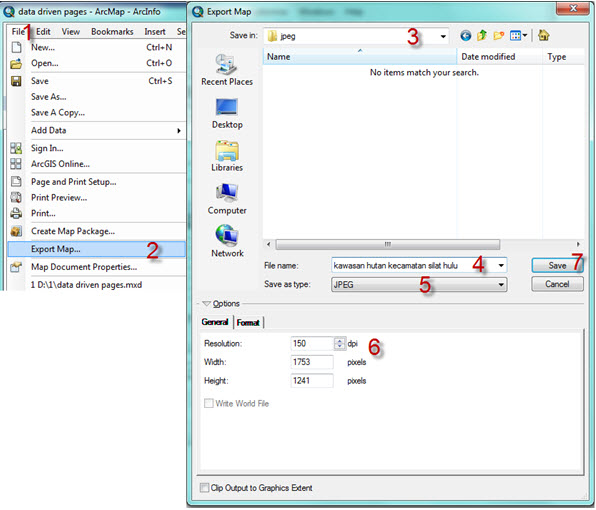
Untuk menyimpan layout dalam bentuk image langkahnya adalah sebagai berikut :
1. Klik pada menu “File”.
2. Pilih “Export Map”.
3.Pilih folder tempat penyimpanan file.
4.Ketikkan nama file yang akan dihasilkan (defaultnya akan sesuai dengna nama .MXD).
5.Pilih jenis image.
6. Mengatur kualitas image yang dihasilkan.
7. Save.

Tentunya kita akan memerlukan layer indeks yang digunakan untuk membedakan antar layout, atau dengan kata lain layer yang mempunyai attribut yang membedakan antar wilayah. Layer indeks ini dapat berupa grid atau dapat juga berupa wilayah seperti wilayah administrasi. Perpindahan antar halaman layout didefinisikan berdasar attibut yang ada pada suatu kolom dalam layer indeks.
Sebagai contoh dalam tulisan ini kita akan membuat layout peta kawasan hutan menurut kecamatan di Kabupaten Kapuas Hulu,Provinsi Kalimantan Barat. Shapefile yang digunakan adalah kawasan hutan (Kemenhut) dan peta wilayah (BPS,2010). Yang menjadi layer indeks adalah peta wilayah kecamatan di Kabupaten Kapuas Hulu.
Attribut dari shapefile kawasan hutan Kabupaten Kapuas Hulu adalah sebagai berikut

Sedangkan Attribut dari shapefile peta wilayah kecamatan Kabupaten Kapuas Hulu adalah sebagai berikut

Layout kawasan hutan per kecamatan ini akan diatur untuk menampilkan hanya kawasan hutan di kecamatan tersebut saja, sehingga kawasan hutan di kecamatan-kecamatan lain di sekitarnya tidak akan ditampilkan dalam layout tersebut. Oleh karena itu sebelumnya kedua shapefile tersebut di “overlay” terlebih dahulu (bisa dengan union atau identity).

Adapun attribut shapefile setelah proses “overlay” menjadi seperti berikut ini

Setelah itu, toolbar “Data Driven Pages” diaktifkan, maka akan muncul toolbar baru.

Langkah selanjutnya adalah meng”klik” tombol “Data Driven Page Setup” untuk kemudian mengatur apa yang akan menjadi dasar dalam pembedaan halaman (page) dalam “Data Driven Pages”

Dalam contoh ini, langkah selanjutnya adalah sebagai berikut:
1.Mengaktifkan “Data Driven Pages” dengan mencentang pada “Enable Data Driven Pages”.
2.Menentukan “Data Frame” yang digunakan, pada contoh ini yaitu “Layers”.
3.Menentukan layer yang digunakan sebagai dasar pembeda antar layout; dalam contoh ini yang dipakai adalah layer shapefile “batas_kec”.
4.Menentukan kolom yang dijadikan dasar pembeda antar layout; dalam contoh ini memakai kolom “KECAMATAN” . Kolom-kolom yang dapat dipilih adalah kolom dari shapefile yang ditentukan pada langkah ke-3. Attribut dalam kolom ini nantinya dapat dimunculkan sebagai ” text” dalam layout, yang akan berubah sesuai dengan halamannya.
5.Menentukan berdasar kolom mana halaman layout tersebut diurutkan; dalam contoh ini adalah berdasar kolom “KECNO”. Kolom-kolom yang dapat dipilih adalah kolom dari shapefile yang ditentukan pada langkah ke-3.

Setelah diklik “OK”, maka tampilannya adalah sebagai berikut

Pada jendela “View” terlihat yang menjadi fokus adalah wilayah Kecamatan Silat Hilir.
Akan tetapi, karena pada layout ini hanya akan menampilkan kawasan hutan di kecamatan tersebut saja (sesuai yang terpilih pada “Data Driven Pages”), maka masih diperlukan langkah-langkah sebagai berikut:
1. Klik kanan pada layer yang pada langkah awal sudah di”overlay”, pada contoh ini adalah layer “kawasan_kapuas_hulu.shp”
2. Klik “Properties”.
3. Pilih menu “Definition Query”.
4.Klik tombol “Page Definition”

5.Setelah muncul jendela “Page Definition Query” maka centang pada “Enable”
6. Pilih kolom dari shapefile yang isinya sama persis dengan yang digunakan menjadi kolom pada “Name Field” pada jendela “Setup Data Driven Pages”.
7.Pilih “Match” pada “Show features that”

8. Klik “OK”. Maka kawasan hutan di kecamatan lain tidak akan diperlihatkan.

Langkah selanjutnya adalah menampilkannya di Layout

Agar judul dari peta tersebut juga otomatis berubah sesuai dengan wilayah kecamatannya, maka pada nama kecamatan, kita memakai “query”. Query tersebut kita copy saja dari query yang telah ada pada “Data Driven Page Name”. Caranya :
1. Klik pada “Page Text” yang terletak paling kanan pada toolbar “Data Driven Pages”.
2.Pilih “Data Driven Name”.
3. Pada jendela “View” akan muncul tulisan yang dikelilingi oleh garis berwarna biru putus-putus.
4.Klik dua kali pada tulisan tersebut.
5.Akan muncul jendela “Properties”.
6.Salin (copy) query yang terdapat pada “Text”.
7.”Paste” query tersebut pada “Text” judul peta.

8. “Text” pada langkah ke-3 yang diambil querynya dihapus dari layout, sehingga tidak mengganggu layout.
Maka selesai sudah “template” layout dari peta kawasan hutan per kecamatan di Kabupaten Kapuas Hulu. Untuk berpindah ke layout kecamatan lain, hanya perlu klik tombol “Next Page” pada toolbar “Data Driven Pages”

Maka “View” yang tampil di Layout akan berpindah ke wilayah selanjutnya sesuai dengan yang diatur pada “Setup Data Driven Pages”

Jadi setelah memakai tool “Data Driven Pages” kita tinggal mengatur skalanya agar bulat (jika diperlukan) kemudian menyimpan ke dalam .MXD baru atau bisa juga .MXD hanya satu, tetapi untuk output dalam bentuk image saja misal dalam bentuk .jpeg .
Untuk menyimpan layout dalam bentuk image langkahnya adalah sebagai berikut :
1. Klik pada menu “File”.
2. Pilih “Export Map”.
3.Pilih folder tempat penyimpanan file.
4.Ketikkan nama file yang akan dihasilkan (defaultnya akan sesuai dengna nama .MXD).
5.Pilih jenis image.
6. Mengatur kualitas image yang dihasilkan.
7. Save.

Post a Comment for "Membuat banyak layout dalam satu .MXD dengan “Data Driven Pages”"
Terima Kasih Telah Berkunjung